经过几天的磨练,感觉我的HTML/CSS水平已经升华了。
更新:发现贵系出了很好的教程,好耶!
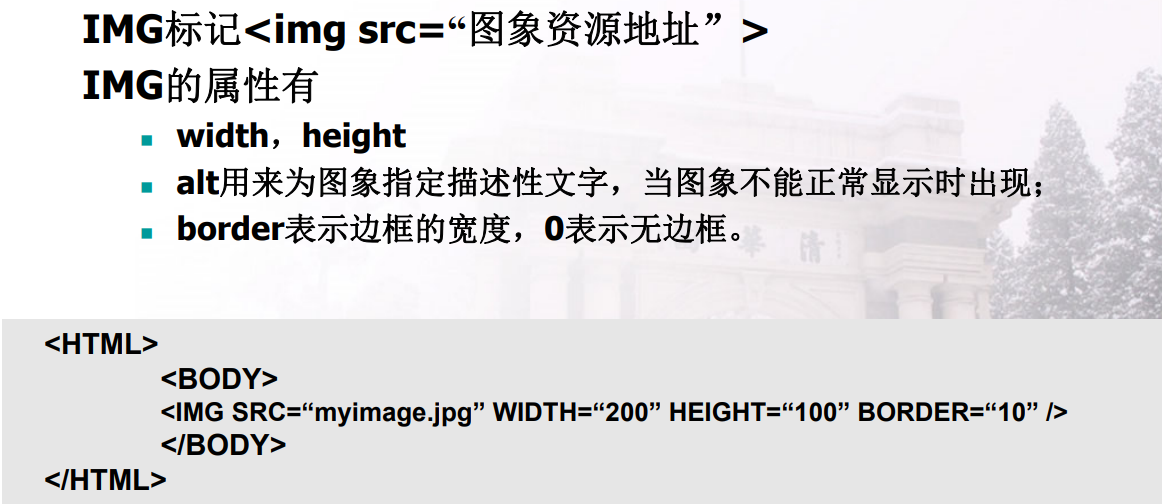
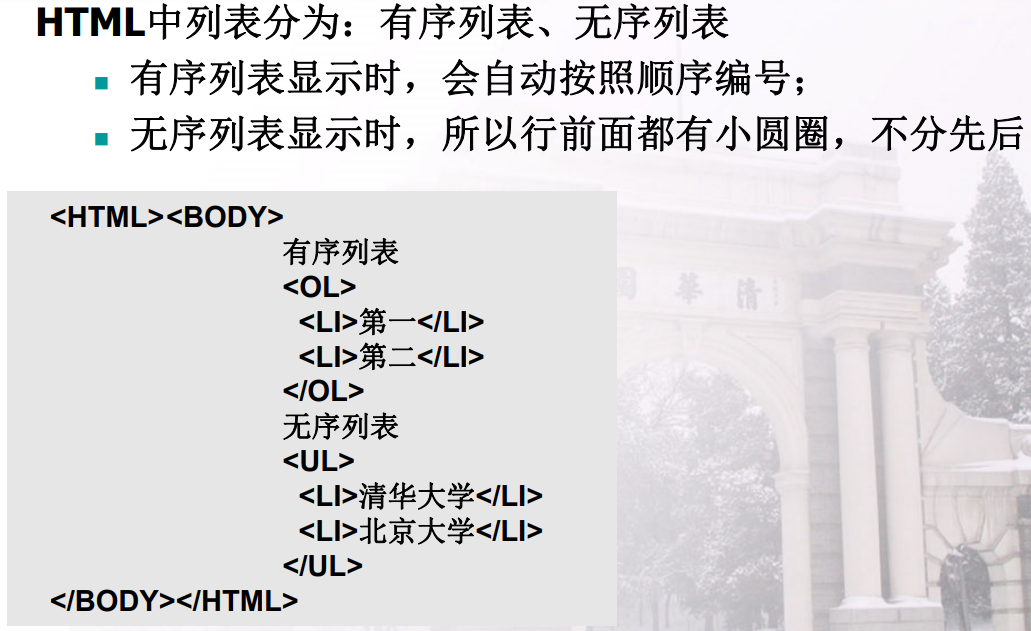
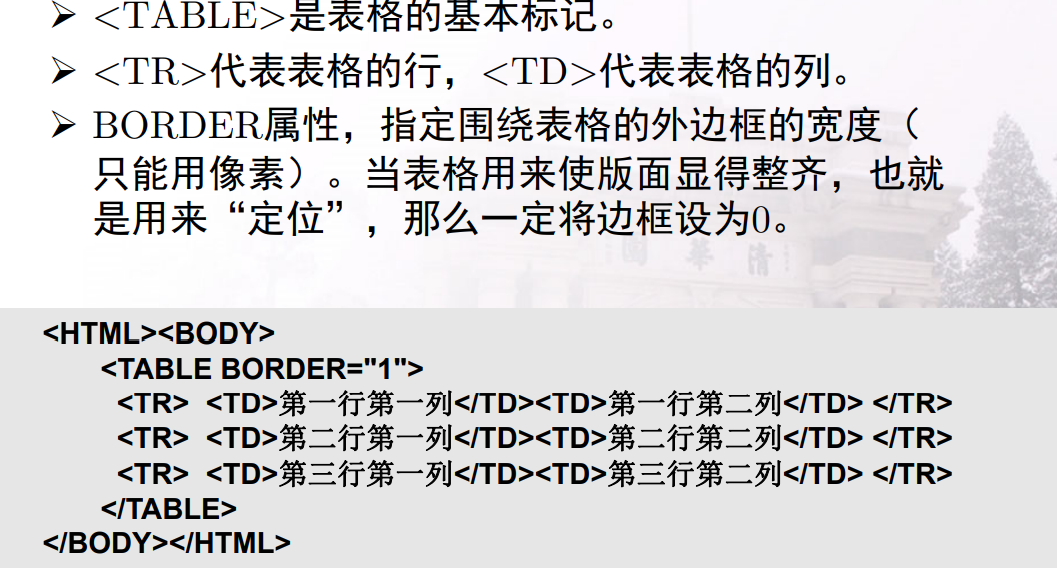
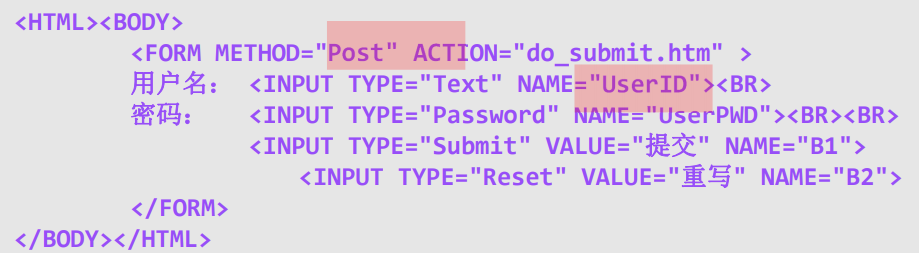
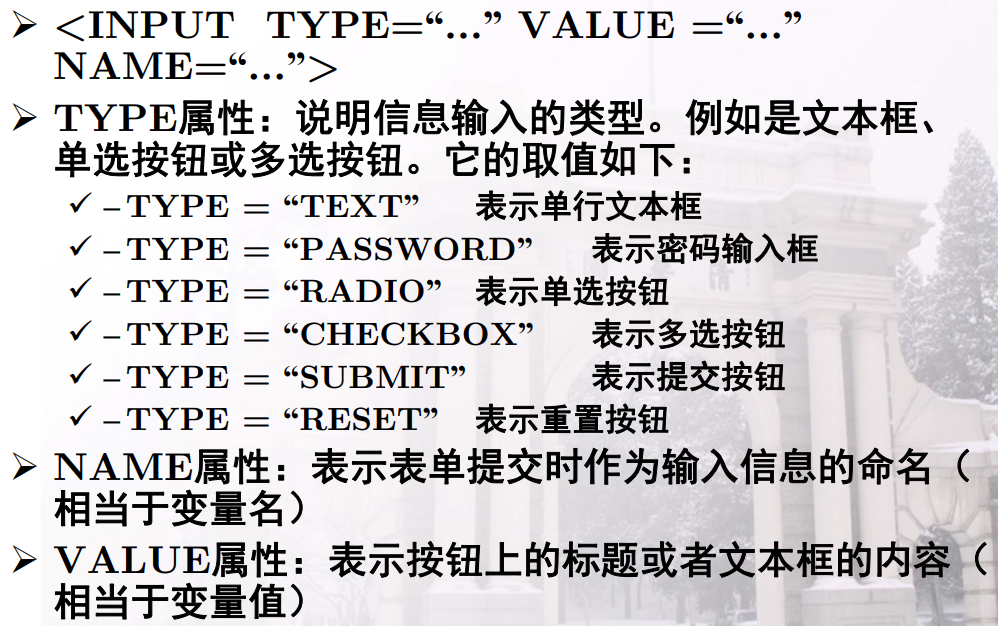
HTML
从课件里贴几个常用的:





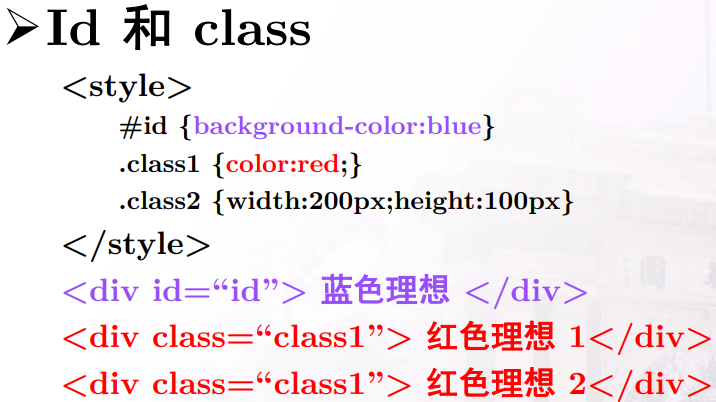
CSS
语法 - 属性: 值

id唯一,class可重用
度量衡
px:像素,pixel的缩写em:参考物是父元素的font-sizerem:相对于根元素html的font-size,不同于em%:宽泛的讲是相对于父元素- 对于普通定位元素就是我们理解的父元素
- 对于
position: absolute;的元素是相对于已定位的父元素 - 对于
position: fixed;的元素是相对于 ViewPort(可视窗口)
vw:视窗宽度,viewpoint width的缩写vh:视窗高度,viewpoint height的缩写