CTF探索:THUCTF2021
tmux学习笔记
自己跑的模型经常因为 ssh 掉线而半路被 kill 掉,于是需要了解一下 tmux 的使用。
基础
启动新会话:
tmux [new -s 会话名 -n 窗口名]
恢复会话:
tmux a [-t 会话名]
列出所有会话:
拥有VPS那些事
配置:1 核+1G+40G+2TB/mo@1Gbps 这是我的第一台 VPS,现在的我已经…
在上边部署了 Xray,Nginx,Docker 等,但是由于时间过于久远,导致当时怎么安装的,踩了那些坑都忘了。
甚至我连 Xray 装到哪里都忘了
初始化
1 | adduser username |
对于 RHEL 系:
1 | yum install epel-release dnf-plugins-core dnf-utils yum-utils |
Benchmark
OpenDiary-2021.11
OpenDiary-2021.10
OpenDiary-2021.9
TypeScript学习笔记
TypeScript(Javascript)是应用开发的大趋势!
更新:发现贵系出了很好的教程,好耶!
类型
常用的类型都有。
-
Array类型:number[], Array<number> -
enum类型 -
any类型:一夜回到JS -
unknown类型:所有类型都可以赋值给 unknown,unknown 类型只能被赋值给 any 类型和 unknown 类型本身。直观地说,这是有道理的:只有能够保存任意类型值的容器才能保存 unknown 类型的值。毕竟我们不知道变量 value 中存储了什么类型的值。 -
tuple类型 -
null, undefined -
never类型:never 类型表示的是那些永不存在的值的类型。 例如,never 类型是那些总是会抛出异常或根本就不会有返回值的函数表达式或箭头函数表达式的返回值类型。使用 never 避免出现新增了联合类型没有对应的实现,目的就是写出类型绝对安全的代码。
HTML/CSS学习笔记
经过几天的磨练,感觉我的HTML/CSS水平已经升华了。
更新:发现贵系出了很好的教程,好耶!
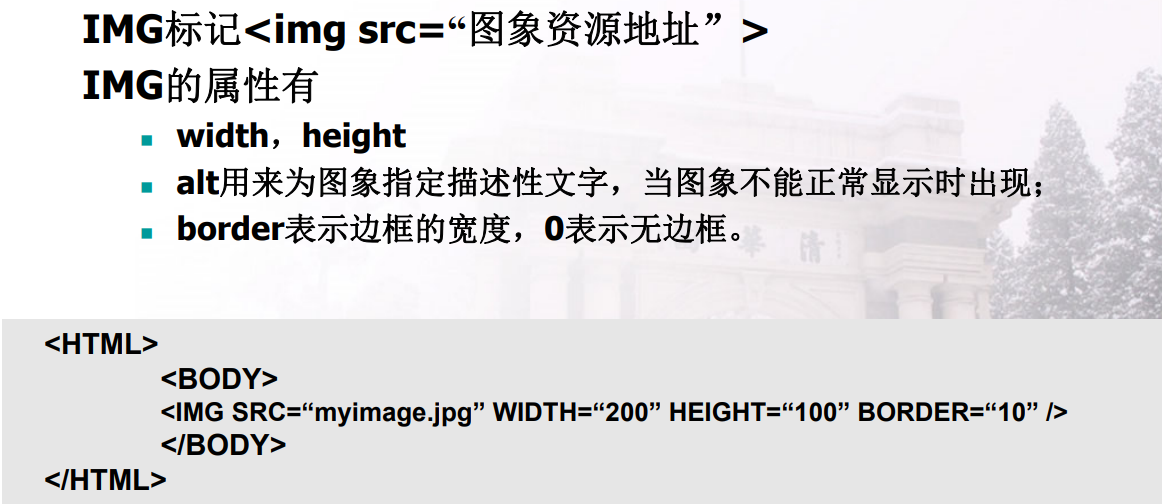
HTML
从课件里贴几个常用的:

Django学习笔记
又是小学期作业。这次作业打着Python的旗号,实际上是Web开发,全栈工程师一把梭。导致Python的爬虫一天晚上就写完了,但是Web开发仿佛是个无底洞。
讲一下个人心路历程。最开始想到了一个鬼才方法,就是改造一下Hexo博客,这样简单快速,只需要魔改一下搜索即可。后来这个方法被助教ban了。然后,本来想正式地搞一下现代化的前后端分离,计划使用Vue3+Django(被迫,不然肯定node.js)+antd。简单学了学Vue,懂了一点,但是感觉很麻烦,而且对于这个项目,并没有减轻什么工作量,反而增加门槛。而且教程上也不建议新手上来直接使用框架。
于是乎,决定老老实实用老师讲的Django Templates,外加自己手刻HTML+CSS。
后来自己找了找CSS模板,发现Materialize不错。
由于前后端分离是大趋势,因此此次对Django的学习只是浅尝辄止。
在Django Template中插入RAW HTML的方法:{{ var_name|safe }}